
Steuerbot App
Steuerbot
Die Steuerbot GmbH ist ein junges Startup aus Stuttgart. Wie der Name schon vermuten lässt, haben die Macher von Steuerbot einen smarten Chatbot entwickelt, der den Nutzer spielerisch durch die Steuerklärung leitet. Ich freue mich sehr, dass ich von Anfang an am Projekt mitwirken durfte. Ich möchte euch einen kleinen Einblick in die verschiedenen Arbeiten geben, mit denen ich Steuerbot bei ihrem Start als "Chatbot-Startup" unterstptzt habe.

Website & Branding
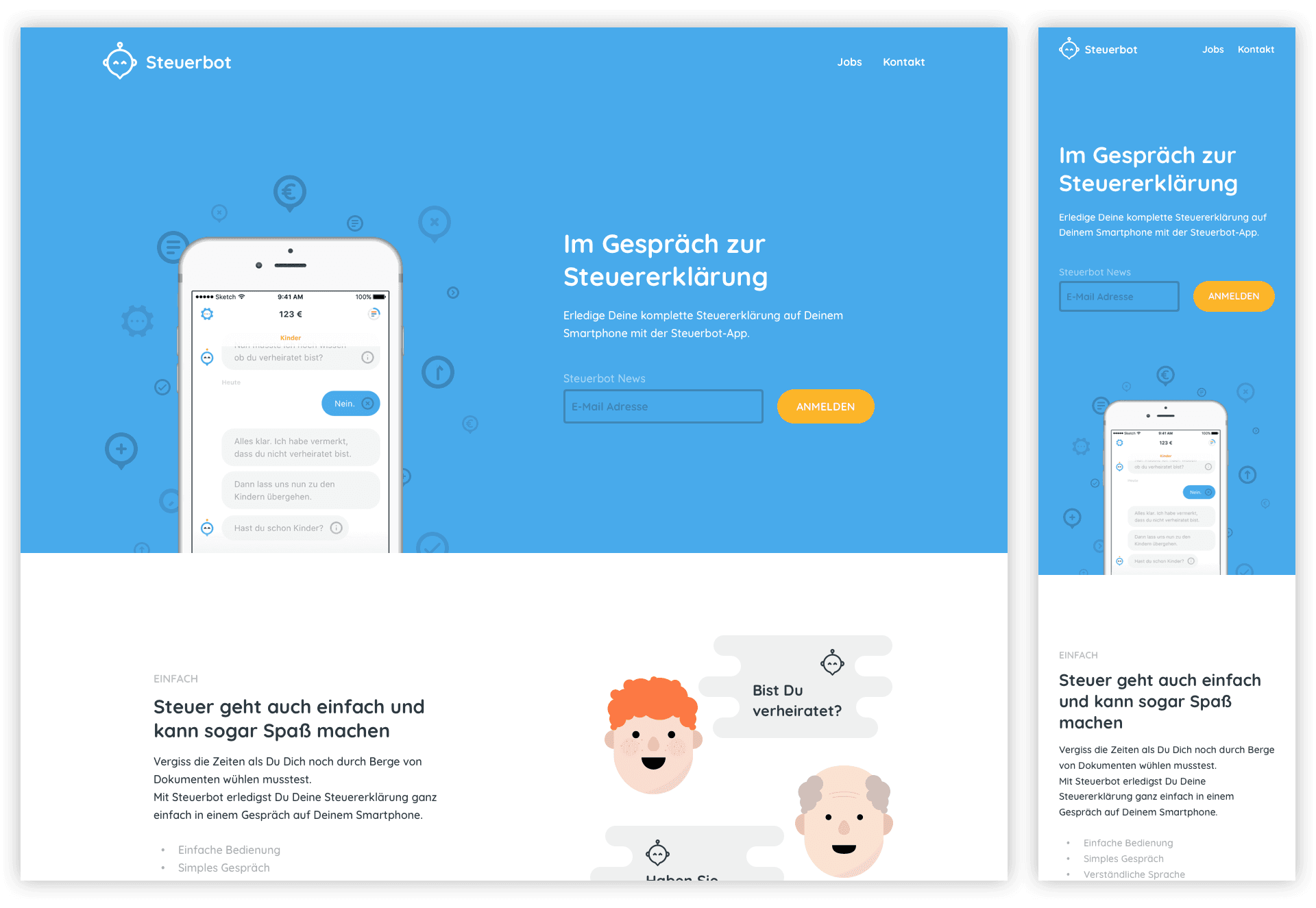
Obwohl Branding eigentlich nicht zu meinen Leistungen zählt, habe ich für Steuerbot eine Art "Minibranding" ausgearbeitet. Darunter fiel das Design des Logos und der App-Icons, sowie die Auswahl der Schriften und Farben und das Design einiger Illustrationen. Zusätzlich habe ich die Steuerbot Website entworfen. Mehr zur Website und zum Branding findet ihr in der entsprechenden Case Study.

Die Steuerbot App
Die größte Freude bei meiner Arbeit für Steuerbot hatte ich definitiv bei der Arbeit an der App. Ich durfte hier sowohl konzeptionell unterstützen, als auch das Design der App und der zugrundeliegenden Pattern Library erstellen.
Chatbots – Was sie bieten und nicht bieten können
Als ich von Steuerbot im Herbst 2016 beauftragt wurde, boomte das Chatbot-Thema gerade absolut. In vielen der Artikel, die ich zu dieser Zeit gelesen habe, wurde das Conversational UI als DAS Interface der Zukunft gehandelt. Obwohl ich zwar schon zu dieser Zeit davon überzeugt war, dass die Sprache als Schnittstelle zwischen Mensch und Maschine immer bedeutender werden wird, war ich auch der Meinung, dass wir nicht irgendwann ohne "klassische" Interfaces leben werden. Das sehe ich jetzt übrigens immernoch so (nicht wahr Alexa?) ;) Die Sprache bietet gewisse Vorteile und kann den Nutzer durch komplexe Vorgänge führen und diese so vereinfachen. Aufgrund ihrer Linearität kann sie aber keinen Überblick über vorhandene oder eingegebene Informationen bieten und ermöglicht kaum "Querverweise" bzw. Verknüpfungen zum Kontext. Dadurch schafft es die Konversation nicht, ein ständiges Gefühl von Kontrolle und damit, von Sicherheit, zu bieten.
Chat nicht als alleiniges Interaktionsmittel
Aus diesem Grund wollte ich in der Steuerbot-App den "Chat" nicht als alleiniges Interaktionsmittel einsetzen. Der Nutzer soll ständig auch die Möglichkeit haben, einen Überblick über die eingegebenen oder noch fehlenden Daten seiner Steuererklärung aufzurufen. Auch die Steuerbot-Gründer waren dieser Meinung. Der Chat wurde also lediglich für den Part eingesetzt, welchen er besonders gut lösen kann: Den Nutzer bei seiner Steuererklärung "an die Hand nehmen", ihn Schritt für Schritt durch seine Steuererklärung durchführen und durch gezielte einfache Fragen, sowie mit Hilfe von vorgefertigten Antworten, letztendlich zu einer ausgefüllten fertigen Steuererklärung bringen.
Aufbau der Steuerbot App
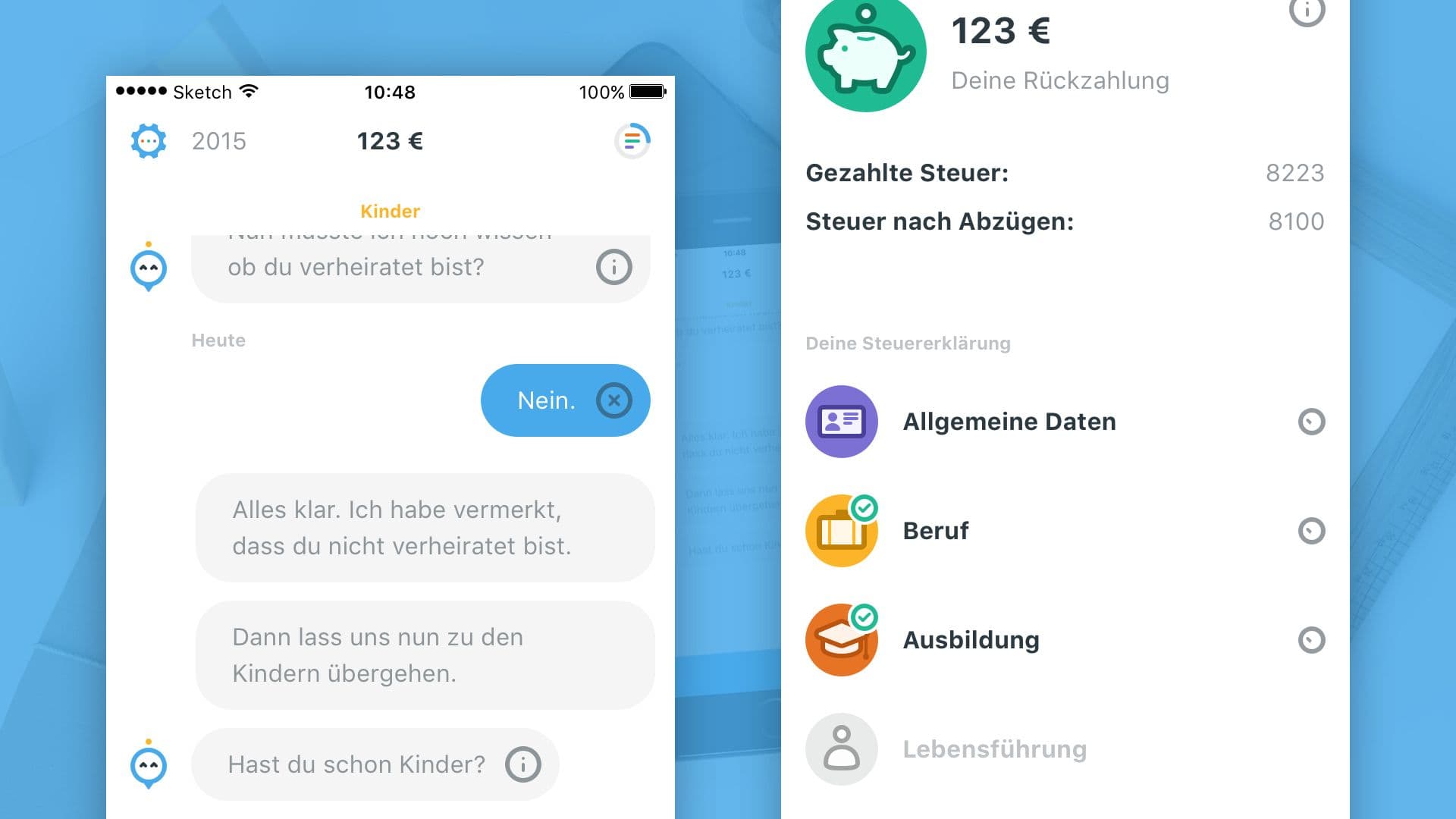
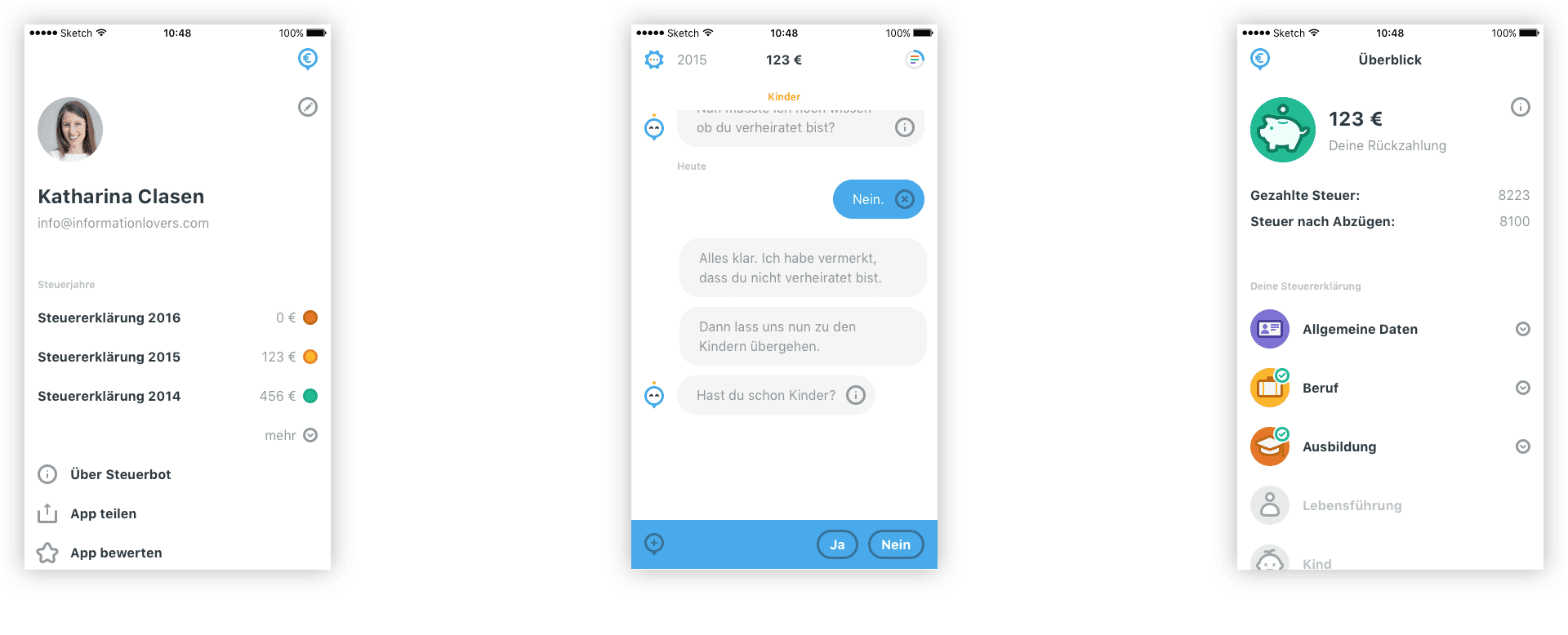
Insgesamt besteht die App aus drei Bereichen:
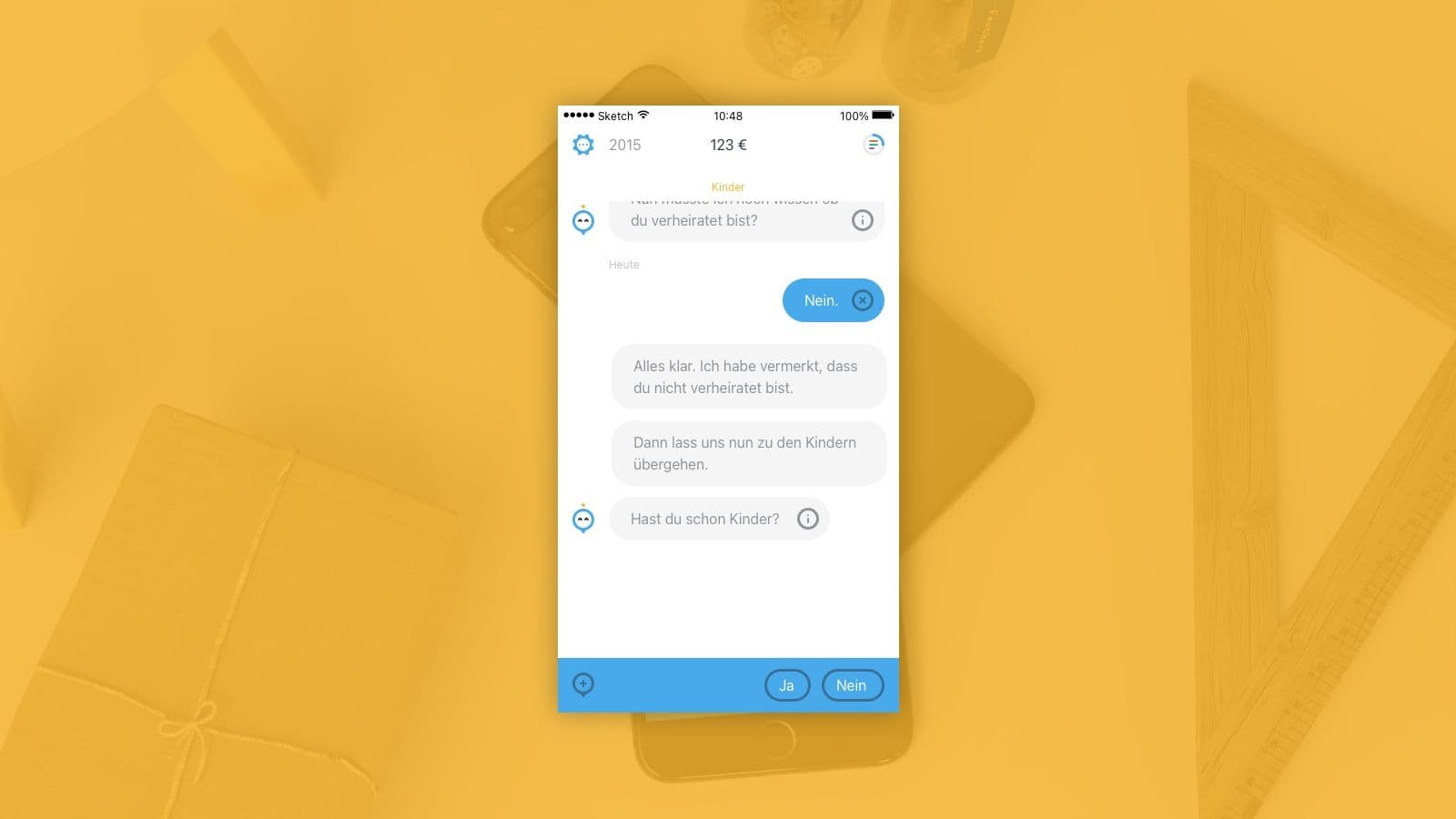
- Dem linearen Chat, also der Unterhaltung mit dem Chatbot, mit deren Hilfe die Steuererklärung Schritt für Schritt gefüllt wird.
- Einer Übersicht über die Steuererklärung(en), in welcher der Nutzer sieht, was er bereits ausgefüllt hat und welche Informationen noch fehlen.
- Sowie den Einstellungen mit dem Profil des Nutzers.

Warum vorgefertigte Antworten?
In der Steuerbot-App wird sehr viel mit vorgefertigten Antwortmöglichkeiten gearbeitet. Nur in wenigen Fällen kann der Nutzer eine Antwort frei über ein Textfeld eingeben. Dabei handelt es sich zudem um sehr eingeschränkte und spezifische Anworten, wie den Vornamen/Nachnamen. In den meisten Fällen schlägt der Chatbot Antwortmöglichkeiten vor, aus welchen der Nutzer auswählen kann (ja/nein oder ledig/geschieden/verheiratet)
Das hat mehrere Gründe: Zum einen wird dadurch die Komplexität in der Programmierung stark verringert. Denn wenn mit vordefinierten Antwortmöglichkeiten gearbeitet wird, ist die Anzahl der Fälle, auf welche reagiert werden muss, auf ein begrenzbares/definiertes Minimum reduziert.
Die Komplexität reduziert sich aber nicht nur auf Steuerbots Seite. Bietet der Chatbot Antworten an, so erleichtert das auch die Arbeit für den Nutzer: Falls er zum Beispiel die Frage aufgrund der Formulierung nicht richtig verstanden hat, bieten ihm die Antworten Zusatzinformationen und helfen ihm dabei, die Frage richtig zu deuten. Zudem muss der Nutzer sich keine Gedanken über die Formulierung oder Rechtschreibung machen und spart sich einige Klicks, da er die Antworten nicht selbst tippen muss.

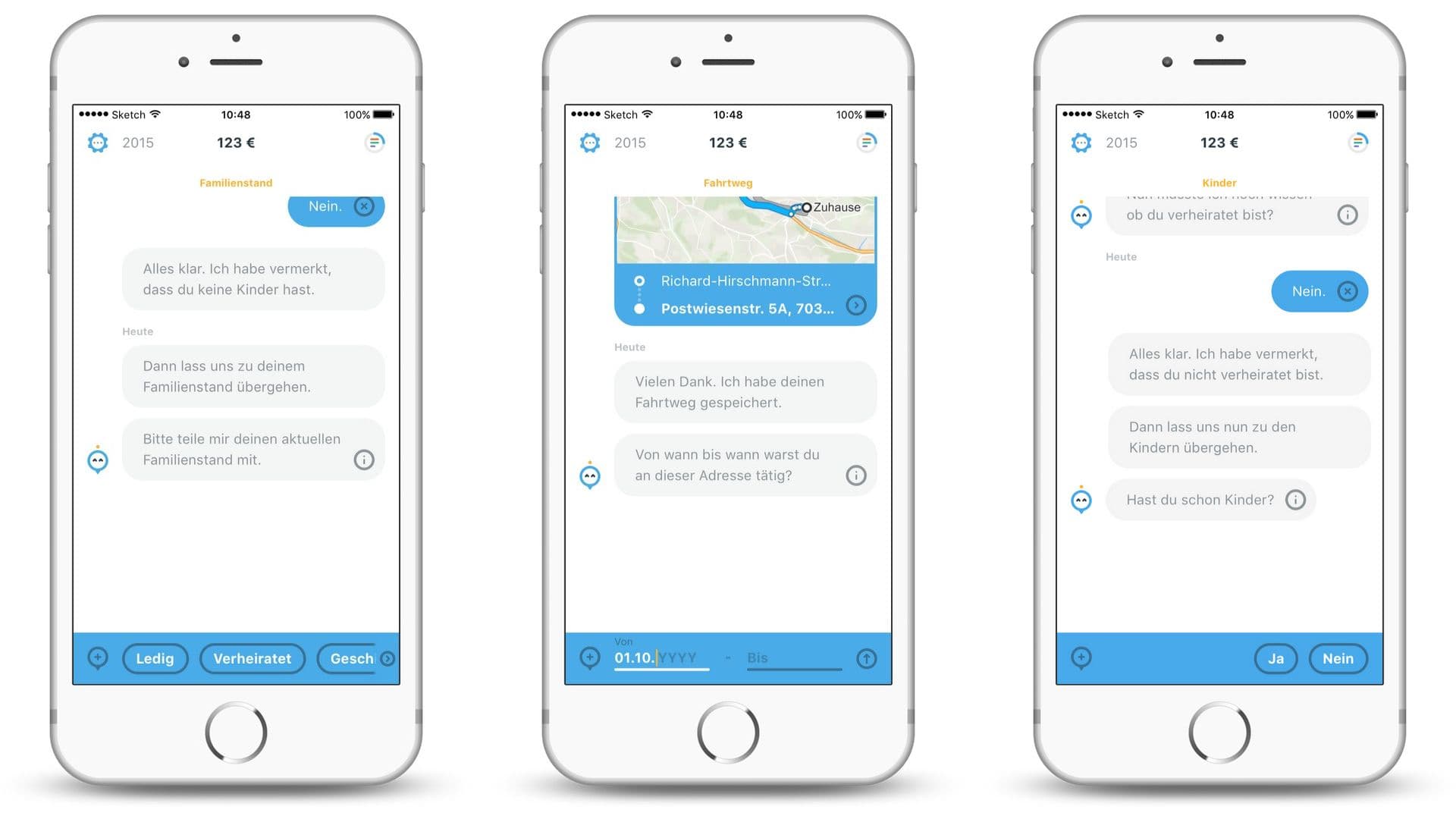
Worauf bei der Eingabe von Daten im Chatbot geachtet werden sollte
Bezogen auf die Eingabe der Informationen sind meiner Meinung nach weitere Punkte zu beachten. Ich denke zum einen, dass es sinnvoll ist, wenn die Dateinangabe immer möglichst gleichartig und an der gleichen Position erfolgt. Klassischerweise, und so sind wir das vom "Chatten" auf unseren Smartphones gewöhnt, klicken wir in das Textfeld, die Tastatur fährt hoch und wir können den gewünschten Text eingeben. Im Chatbot gibt es, wie schon erwähnt, neben der klassischen Texteingabe auch weitere Eingabeformen, wie Multiple Choice oder die Eingabe einer Adresse. Die gewohnte Logik sollte also auch hier vorzufinden sein. So muss der Nutzer nicht umdenken. Das ist aber nicht der einzige Vorteil. Ein weiterer Vorteil ist, dass sich der Eingabebereich nicht stark verändert ("springt"), wenn der Chatbot seine verschiedenen Fragen stellt. Denn: Die Art der Eingabe verändert sich entsprechend der Art der Frage des Chatbots. Fragt der Chatbot nach dem Namen, erscheint ein Texteingabefeld. Klickt der Nutzer in das Feld, fährt die Tastatur hoch. Er gibt den Namen ein, der Chatbot bedankt sich und fragt nach dem Familienstand. Dieser wird über Multiple Choice-Buttons eingegeben. Idealerweise, sollten die Buttons nun im Bereich der Tastatur und mit möglichst gleicher Höhe angeordnet werden. Denn sonst springt der Eingabebereich.
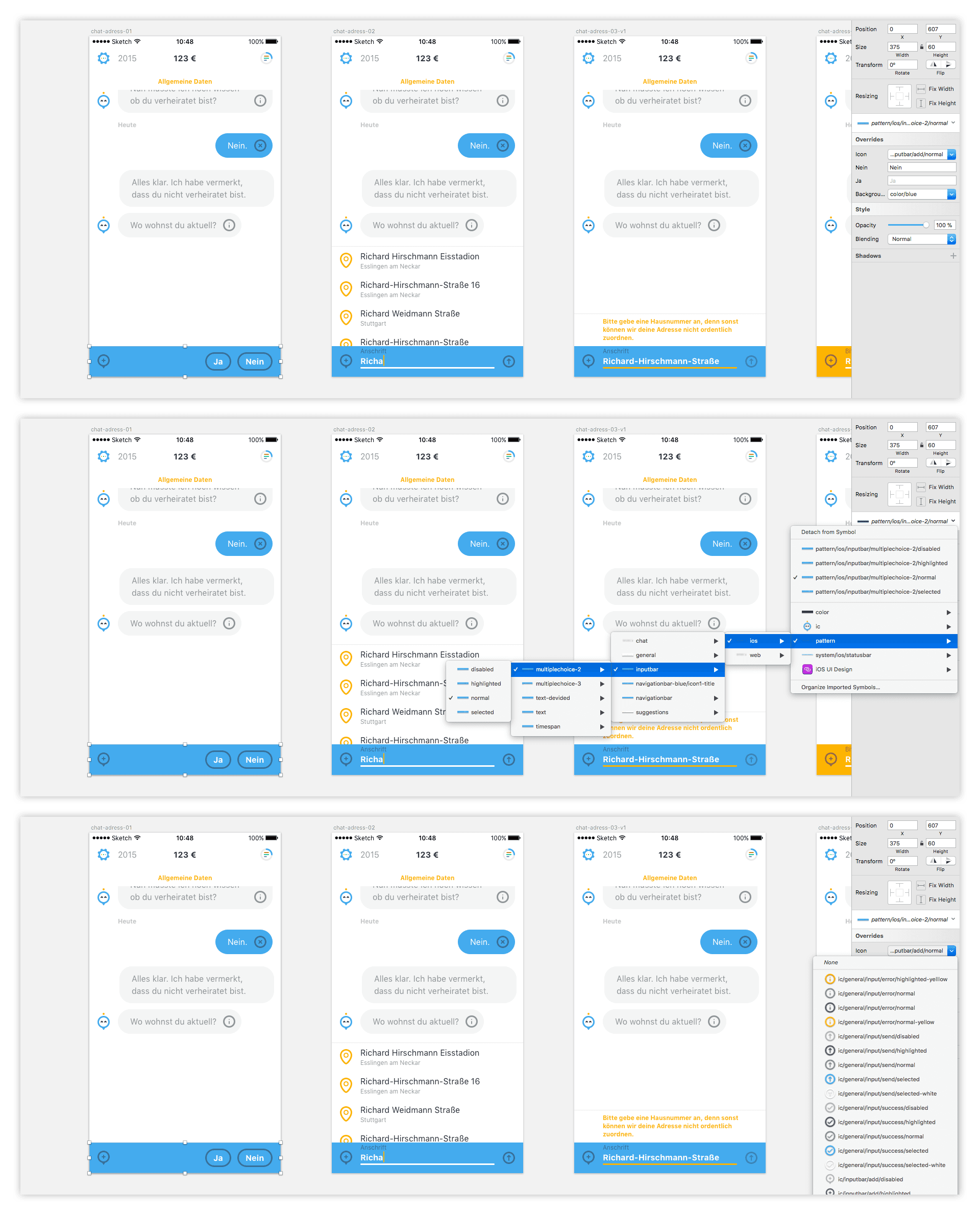
Pattern Library in Sketch
Für das Design der App in Sketch war mir die Fleixibilität und Erweiterbarkeit sehr wichtig. Das Startup sollte auch ohne meine Hilfe neue Screens erstellen können, wenn ich nicht mehr in das Projekt involviert bin. Deswegen habe ich eine sehr flexible Pattern Library gestaltet. Leider gab es das Sketch Update, mit welchem Sketch die "Resizing-Optionen" für ein Element eingeführt hat, noch nicht zu Beginn des Projektes. Ich habe deswegen anfangs die Logik beim Anpassen der Elemente beim Vergrößern bzw. Verkleinern über ein Plugin gelöst und dies dann mit dem Update von Sketch noch einmal überarbeitet. Dadurch konnte ich dafür sorgen, dass die Symbole nicht nur für eine Größe (z.B. iPhone 8) sondern auch für weitere Größen verwendet werden können (iPhone 8 Plus, aber auch Tablet...). Ich habe zudem viel mit verschachtelten Symbolen gearbeitet, um die Pattern Library noch flexibler, und vor allem schlanker, zu bekommen.

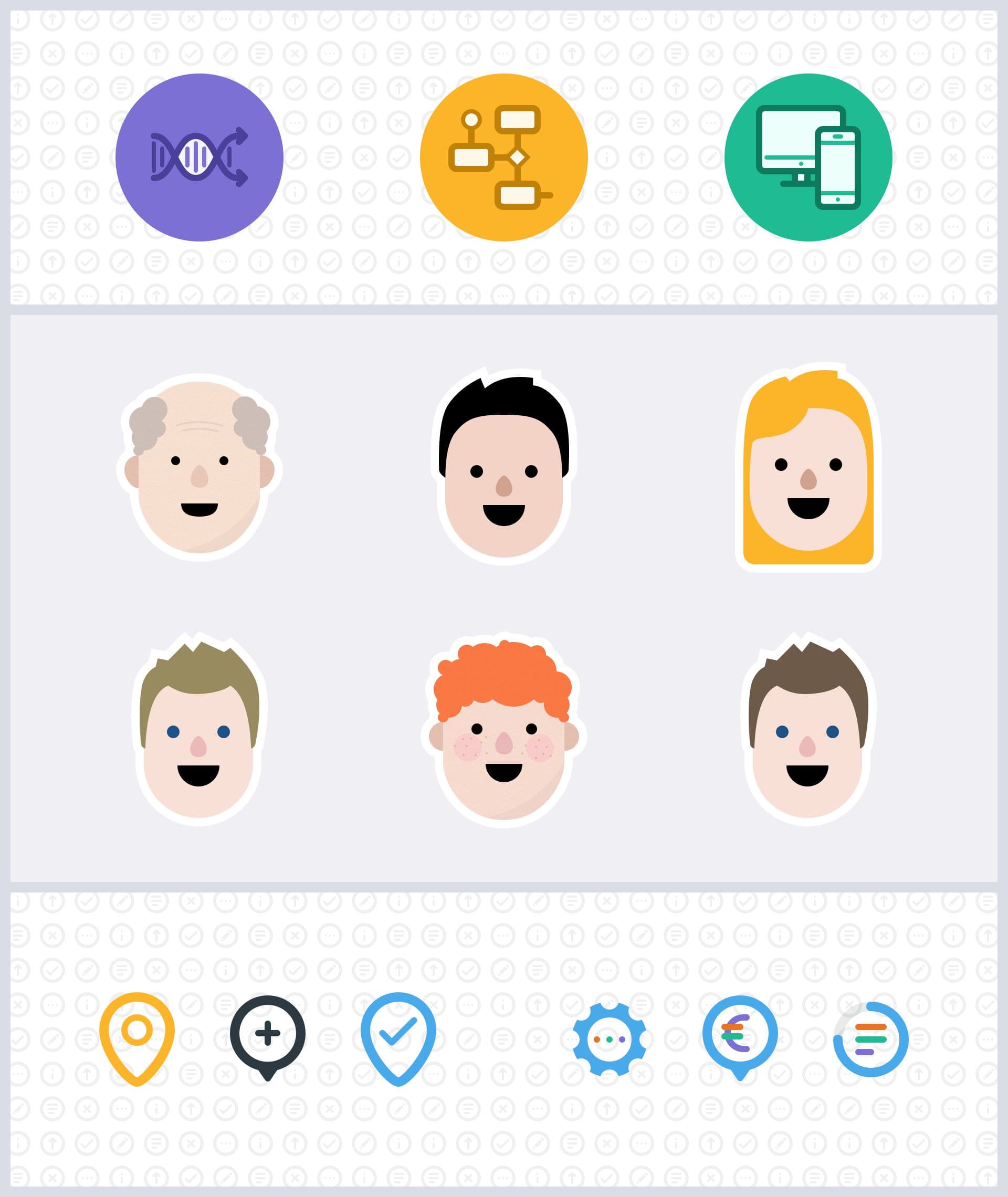
Design der Assets
Alle Assets, wie Icons oder auch Illustrationen, gestalte ich in der Regel individuel für das jeweilige Projekt. Ich finde einfach, dass es so am einfachsten ist, einen konsistent Look zu schaffen. Also habe ich auch für Steuerbot Icons und Illustrationen gestaltet, die zum Design der App und zu der freundlichen Steuerbot-Anmutung passen.